高機能サイト内検索「GENIEE SEARCH for コーポレート」導入方法〜JavaScript編〜
サイト内検索「GENIEE SEARCH」導入の流れ

今回は、サイト内検索「GENIEE SEARCH」の導入方法をご紹介します。
GENIEE SEARCHは、Webサイトに検索機能を手軽で安全に、短期間で導入いただけるサイト内検索サービスです。
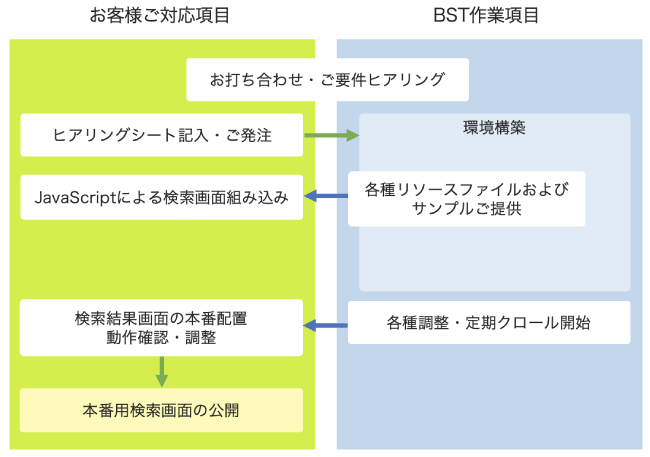
以下は、JavaScriptによる画面組み込みでGENIEE SEARCHをご利用いただく際の流れです。
お打ち合わせ・要件ヒアリング
お客様のWebサイトの検索利用状況や要件に合わせて、見積もりを作成します。サイト内検索の導入をご検討の場合、以下の項目をお伝えいただくとスムーズです。
- WebサイトURL
- 検索対象ページ数(ファイル数)
- 商品点数(ECサイトの場合)
- 月間平均検索回数
※検索対象ページ数が不明な場合は、必要に応じてテストクロールによる確認が可能です。
弊社指定のヒアリングシートにご記入・ご発注をいただき、仕様とスケジュールを決定します。
弊社が行う作業
環境構築
まず、弊社にてGENIEE SEARCHの環境構築を開始します。環境構築にかかる期間は、1~3週間が目安です。(検索対象ページ数やお客様Webサイトの作りに合わせたWebクロール設定の作業時間、および、オプションの有無等により、環境構築期間は変動します。)
GENIEE SEARCHによるクローリングを開始して検索インデックスを作成します。
リソースファイルの提供
検索環境構築を行なった後、弊社よりお客様に次のファイルをご提供します。
1.組み込み用の各種リソースファイル(CSS、JavaScriptファイル等)
2.導入サンプルファイル
お客様に行なっていただくこと
JavaScriptによる検索画面の組み込みを行います。
リソースファイルのアップロード
お客様でご用意いただいた各種リソースファイルを、お客様Webサーバの適切なディレクトリに保存します。
検索結果画面用HTMLファイルの作成
検索結果画面を表示するHTMLファイルをWebサイトのテンプレートなどから作成し、お客様Webサーバの適切なディレクトリに保存します。
指定タグの追加
検索結果画面を表示するHTMLファイルに、弊社指定のタグ・パラメータを埋め込みます。
表示調整
弊社が提供する導入サンプルファイルをもとに、CSS、JavaScriptでデザインや配置、文言などの調整を行います。
動作確認〜公開
最後に、お客様環境で検索画面の公開作業を行っていただきます。
検索結果画面の動作確認・調整
お客様Webサーバに設置した検索画面の動作確認・調整を行ないます。
検索画面の公開
お客様Webサイトの検索窓用タグをGENIEE SEARCHのタグに更新(検索窓を新規設置する場合はタグを新規追加)することでご利用を開始していただけます。
GENIEE SEARCHの基本的な検索画面は上記の手順でスピーディに実装することができます。
このほかの機能を検索結果画面に表示させる場合には、検索結果画面へのタグ・パラメータの追加・調整で実装可能です。各タグ・パラメータの設定について詳しくは、ご利用開始時に提供させていただく導入説明資料でご案内しています。
検索サービス活用のオススメ記事
- サイト内検索時の画像表示機能でクリック率が約4倍になった事例
- Web掲載された複数のPDFファイルの文字を全文検索する方法とは?
- ランキング機能でECサイトのコンバージョン率を改善する方法
- 画像付き検索アシスト「ポップリンク」の表示レイアウトを変更する

GENIEE SEARCH編集部
(X:@BST_hoshiko)
ECサイトや企業サイトにおける快適なユーザ体験を実現するための導線改善方法から、ECマーケティングの手法まで幅広く情報を発信しています。