商品検索「GENIEE SEARCH for EC(旧ポップファインド)」導入のやり方・設置方法〜JavaScriptでECの検索を強化〜
商品検索「GENIEE SEARCH for EC」導入の流れ

今回は、ECサイトに検索機能を手軽に導入したいというニーズに人気の商品検索「GENIEE SEARCH for EC」の導入方法をご紹介します。
これまで、ECサイトで高度な検索を利用するためには大規模な改修や開発コスト、導入までたくさんの工数を必要としていましたが、GENIEE SEARCH for ECはお申し込みから短期間で高度な検索の機能を導入いただける商品検索サービスです。
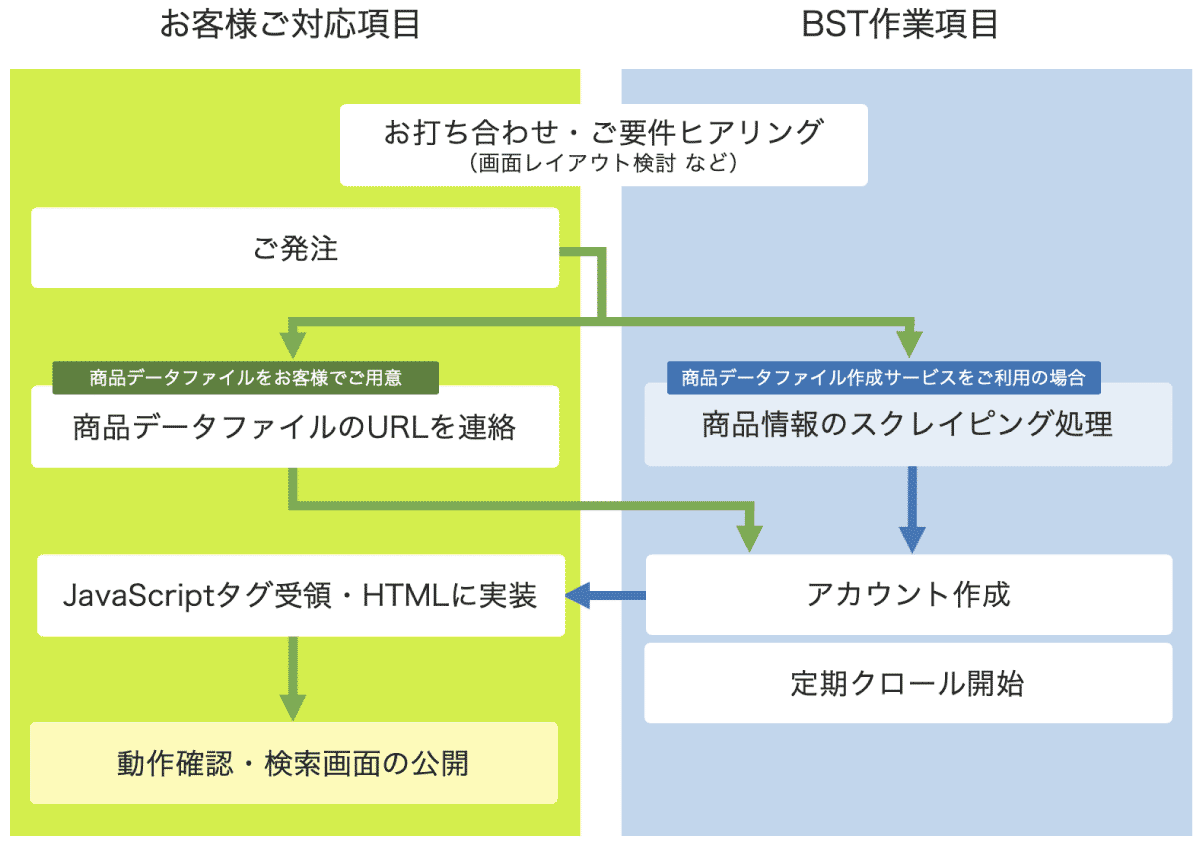
下記は、GENIEE SEARCH for ECをご利用いただく際の流れです。
導線改善で売上に貢献する
検索結果ページをLPとして活用することで、業務効率が大幅に改善
サイトの受注率が5.5%向上、
短期間・低コストの実装で、
成果を上げた
EC向け商品検索サービス
「GENIEE SEARCH」

検索利用者が15ポイント上回る効果

検索経由のCVRが約8倍の効果


レコメンド施策事例集


▼ ECサイトに特化したサイト内検索サービス ▼
お打ち合わせ・要件ヒアリング
お客様のWebサイトの検索利用状況や要件に合わせて、見積もりを作成します。ECサイトの商品検索導入をご検討の場合、以下の項目をお伝えいただくとスムーズです。
- WebサイトURL
- 商品点数(または対称ページ数)
- 月間平均検索回数
- 商品データファイルの有無
※上記内容と詳細のお打ち合せをもとに、お見積もりを作成します。ご発注をいただき、仕様とスケジュールを決定します。
弊社が行う作業
アカウントの発行
お客様に商品データファイルの設置URLをご連絡いただき、お客様専用のアカウントを発行します。弊社側で商品データファイルを作成するサービスをご利用の場合は、商品情報のスクレイピング処理を弊社が行いアカウントを発行します。
GENIEE SEARCH for EC用タグの生成
GENIEE SEARCH for EC用のJavaScriptタグを生成し、お客様にご連絡します。検索環境構築を行なった後、弊社よりお客様に次のファイルをご提供します。
- GENIEE SEARCH for EC用タグ(JavaScript)
- リリースノート
- GENIEE SEARCH for EC導入ガイド
定期クロールの開始
GENIEE SEARCH for ECの商品データのクロール(更新処理)を日次で実行します。
お客様に行なっていただくこと
JavaScriptによる検索画面の組み込みを行います。
商品データファイルの用意
商品データファイルの設置URLを弊社にご連絡ください。お客様側での商品データファイルのご用意が難しい場合は、弊社による作成サービスもご提供しております。
リソースファイルのアップロード
お客様で作成した各種リソースファイルを検索画面から参照可能なディレクトリに保存します。
検索結果画面用HTMLファイルの作成
検索結果画面を表示するHTMLファイルをWebサイトのテンプレートなどから作成し、お客様Webサーバの適切なディレクトリに保存します。
指定タグの追加
検索結果画面を表示するHTMLファイルに、弊社指定のタグ・パラメータを埋め込みます。
表示調整
弊社が提供するGENIEE SEARCH for EC導入ガイドをもとに、CSS、JavaScriptでデザインや配置、文言などの調整を行います。
動作確認〜公開
最後に、お客様環境で検索画面の公開作業を行っていただきます。
検索結果画面の動作確認・調整
お客様Webサーバに設置した検索画面の動作確認・調整を行ないます。
GENIEE SEARCH for EC用タグをテスト用HTMLページに実装していただき、デザインテストや動作確認を行います。必要に応じてHTMLタグを修正いただきます。
検索画面の公開
お客様のECサイトの本番用HTMLページにGENIEE SEARCH for ECのタグを実装することでご利用を開始していただけます。GENIEE SEARCH for ECの基本的な検索画面は上記の手順でスピーディに実装することができます。
このほかGENIEE SEARCH for ECを効果的にご利用いただくために、Google Analyticsにて計測したデータの分析、報告、改善データや施策の提案を行う有償の伴走サービスを提供しています。詳しくはお問い合わせください。
導線改善で売上に貢献する
検索結果ページをLPとして活用することで、業務効率が大幅に改善
サイトの受注率が5.5%向上、
短期間・低コストの実装で、
成果を上げた
EC向け商品検索サービス
「GENIEE SEARCH」

検索利用者が15ポイント上回る効果

検索経由のCVRが約8倍の効果


レコメンド施策事例集

▼ ECサイトに特化したサイト内検索サービス ▼
検索サービス活用のオススメ記事
- サイト内検索時の画像表示機能でクリック率が約4倍になった事例
- Web掲載された複数のPDFファイルの文字を全文検索する方法とは?
- ランキング機能でECサイトのコンバージョン率を改善する方法
- 画像付きサジェスト機能の表示レイアウトを変更する
「導線改善ツール」を導入して
ユーザビリティの改善を実現した事例集

資料ダウンロード

GENIEE SEARCH編集部
(X:@BST_hoshiko)
ECサイトや企業サイトにおける快適なユーザ体験を実現するための導線改善方法から、ECマーケティングの手法まで幅広く情報を発信しています。