直帰率の平均はどれぐらい?直帰率の確認方法や改善方法を解説!
Webサイトの離脱率・直帰率は業界や流入経路、ユーザが利用するデバイスなどにより異なります。Webサイトの成果を高めるためには、ユーザ満足度を図る指標の離脱率・直帰率などを把握し、PDCAサイクルによる改善が欠かせません。
本記事のテーマは「直帰率の平均」です。
この記事を読めば、各指標の概要と違いや平均値、高くなる原因と対策について理解を深められます。
離脱率・直帰率について知りたい方、Webサイトの成果やユーザ満足度を高めたい方は、ぜひ参考にしてください。
成果を上げた
レコメンド施策事例集






目次
Webサイトの直帰率・離脱率とは?

Webサイトのユーザ満足度を評価する指標として、直帰率と離脱率があります。ここからは、各指標の概要と相違点について詳しく解説します。
| ・直帰率 ・離脱率 ・直帰率と離脱率の違い |
直帰率
直帰率とは、ユーザが始めに流入したページからほかページに移動せず、離脱した割合のことです。1ページのみのセッション数を全てのセッション数で割り、算出します。流入したユーザが回遊せずに以下の行動をとった場合が、直帰に該当します。
| 直帰と判定される行動パターン |
| ◾️|すぐにほかサイトへアクセスした ◾️|バック機能を活用し、前ページに戻った ◾️|Webブラウザをすぐに閉じた ◾️|ページを開いたまま30分以上経過した |
直帰率は、ユーザ満足度を測る指標の一つとして利用されます。
高い場合は、利用しにくい・ユーザが求める情報がないなどのネガティブな要因が考えられるため、注意が必要です。
とくに、トップページから、商品ページや購入手続きページなどの遷移を想定している場合の高い直帰率は、好ましくありません。
一方で、情報発信コンテンツなどは、該当ページにユーザが求める情報があり、満足し直帰した可能性があります。1ページのみのセッションが想定されるコンテンツであれば、直帰率が高くても問題ありません。
離脱率
離脱率とは、各ページにおける全てのページビューの内、そのページがセッションの最後になった割合のことです。
また、セッションはユーザがWebサイトに流入してから、離脱するまでの行動です。ユーザがどのページで離脱しているか確認でき、以下の計算式で算出できます。
| 離脱率の計算方法 |
| ◾️|単一ページの離脱率=該当ページの離脱数÷該当ページのページビュー数×100 ◾️|サイト全体の離脱率=全体の離脱数(流入数)÷全体のページビュー数×100 |
≫≫ 離脱率を改善する7つの方法とは?原因から対策までを解説
直帰率と離脱率の違い
両者ともにセッションが終了した割合を指す点は同様で、混同されがちです。ただ、直帰率は全てのセッションに対し該当ページが最初(流入)と最後(離脱)になった割合です。
一方、離脱率は全てのページビューに対し、当該ページがセッションの最後になった割合を指します。
直帰率の平均値

Webサイトの改善には分析が欠かせませんが、自社のサイトや業界などでの直帰率が高いか低いかを確認するための指標を知る必要があります。
ここからは、以下項目別の直帰率平均について詳しく解説します。
| ・Webサイト ・業界 ・流入経路 ・デバイス |
Webサイト別の直帰率の平均値
各Webサイトにおける直帰率の平均は以下の通りです。
| サイト種類 | 平均直帰率 |
| 辞書・ブログ・ポータルサイト | 65〜90% |
| ランディングページ | 60〜90% |
| コンテンツWebサイト | 35〜60% |
| リードジェネレーションサイト | 30〜55% |
| B2Bサイト | 25〜55% |
| eコマース(ECサイト) | 20〜45% |
参考:2022 Digital Experience Benchmark Report(以下同様)
辞書・ブログ・ポータルサイトは、流入した始めのページでユーザが求める情報を得られるケースが少なくありません。1ページ目で情報を得られるため、直帰率が高くなる傾向があります。
一方で、直帰率が高くないB2Bサイトなどは、複数ページを閲覧しなければ欲しい情報を見つけられません。
eコマース(ECサイト)は、比較するために複数商品の閲覧や、購入画面など多数のページを回遊する傾向があるため、直帰率が低くなります。
業界別の直帰率の平均値
各業界における直帰率の平均値は以下の通りです。
| サイト種類 | 平均直帰率 |
| 飲食 | 65.62% |
| IT関連 | 62.24% |
| ニュース | 57.93% |
| 美容・健康 | 55.86% |
| ビジネス・製造 | 50.59% |
| 就職・教育 | 49.34% |
| 買い物 | 45.68% |
飲食などの業界サイトは、1ページで欲しい情報を得られるケースが多いため、直帰率が高くなりがちです。
買い物や不動産は、比較などを目的に複数ページを閲覧する可能性が高く、直帰率が低くなる傾向があります。
流入経路別の直帰率の平均値
各流入経路における直帰率の平均は以下の通りです。
| サイト種類 | 平均直帰率 |
| バナー広告(ディスプレイ広告) | 56.50% |
| SNS | 54% |
| 直接流入 | 49.90% |
| リスティング広告 | 44.10% |
| オーガニック検索 | 43.60% |
| リファラル | 37.50% |
| Eメール | 35.20% |
バナー広告(ディスプレイ広告)は、多くの対象者に対して配信されます。
興味度合いが高いユーザのみが流入するわけではないため、直帰率が高くなりがちです。
一方、リファラルやEメールなどは事前に興味が高そうなユーザを対象に配信でき、サイト内回遊率が高くなる傾向があります。
デバイス別の直帰率の平均
各デバイスにおける直帰率の平均は以下の通りです。
| サイト種類 | 平均直帰率 |
| モバイル | 51% |
| デスクトップ | 50% |
| タブレット | 46% |
モバイル・デスクトップを利用するユーザの半数以上が、1ページのみ閲覧し離脱しています。
近年はスマートフォンの普及率が高く、多くの企業が対策を行っています。
その一方で、デスクトップ対策がおろそかになっている企業も少なくありません。直帰率を下げるためには網羅的な対策が大切です。
GA4で直帰率を確認

Googleが提供する、Webサイトへ流入したユーザの行動を分析可能なアクセス解析ツール「GA4(Googleアナリティクス 4)」を活用すれば、「サイト全体」「各ページ」「各ユーザ層」「各流入経路」の直帰率を確認できます。各項目の確認方法は以下の通りです。
| 用語 | 手順 |
| サイト全体 | 1. Googleアナリティクスにログインし、レポート画面の表示 2. 画面左のメニューで「行動」にある「概要」をクリック 3. サマリー表示後、指標を「セッション」から「 直帰率」へ変更 |
| 各ページ | 1. Googleアナリティクスにログインし、レポート画面の表示 2. 画面左のメニューで「行動」にある「サイト内コンテンツ」をクリックし、「すべてのページ」を選択 |
| 各ユーザ層 | 1. Googleアナリティクスにログインし、レポート画面の表示 2. 画面左のメニューで「ユーザー」にある「ユーザー属性」もしくは「インタレスト」をクリック |
| 各流入経路 | 1. Googleアナリティクスにログインし、レポート画面の表示 2. 画面左のメニューで「集客」にある「すべてのトラフィック」をクリックし、「参照元/メディア」を選択 |
直帰率が高くなる原因とは?

直帰率を左右する主な要因は次の通りです。ここからは、以下について詳しく解説します。
| ・コンテンツの質と関連性 ・ページの読み込み速度 ・CTAの明確さ ・モバイル端末に非対応 ・ユーザーエクスペリエンスの問題 |
コンテンツの質と関連性
流入したページにユーザが欲しい情報がなかったり、目的を達成できなかったりすると直帰率が高まります。コンテンツのタイトルや見出しと内容にズレがないかを確認し、必要であれば修正しなければなりません。
また、流入したコンテンツのみでユーザが十分な情報を得た場合も、他のページへ回遊せず直帰につながるケースが存在します。
良いコンテンツの提供で平均滞在時間が長くても、購入やクリック、資料ダウンロードなどのコンバージョンにつながらなければ、意味がありません。
追加情報やコンバージョンページへの誘導を設けることも大切です。
ページの読み込み速度
ページの読み込み速度も直帰率に影響を与える要素の一つです。
ページ表示のスピードが遅ければ、ユーザはストレスを感じ離脱につながります。
とくに、スマートフォンなどのデバイスやインターネット環境が不安定な中での閲覧は、表示速度が遅くなり、直帰率が高まる傾向があります。
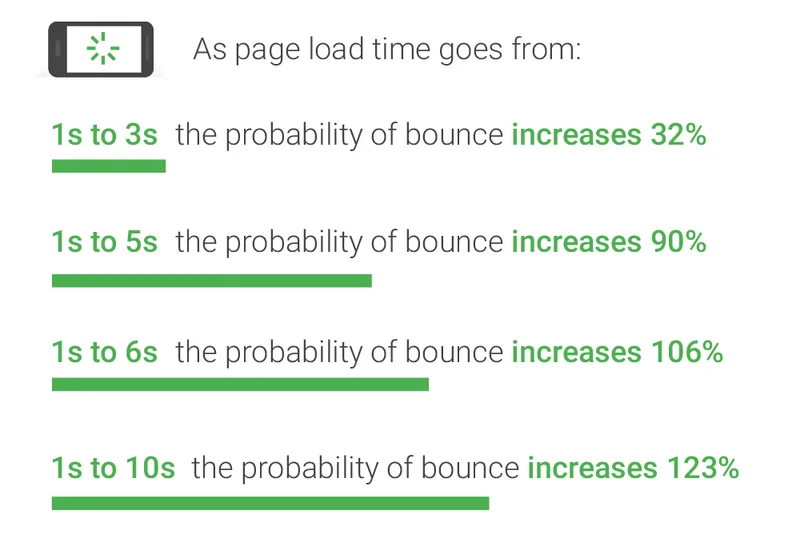
実際に、以下はGoogleが2017年に調査・発表したページの読み込み時間と離脱率に関するデータです。

出典:Find out how you stack up to new industry benchmarks for mobile page speed|Google
ページの読み込み速度が1から3秒の場合の離脱率は32%、1から5秒では90%、1から6秒では106%、1〜10秒では123%上昇しました。
ページの読み込みスピードは、Googleが提供する「PageSpeed Insights」にURLを入力すれば、無料で確認できます。スピードだけでなく、遅い場合の原因やアドバイスも表示されるため、ぜひ活用してみてください。
また、Googleアナリティクスでも以下ステップで確認可能です。
| Googleアナリティクス4での確認方法 |
| 1. 行動をクリック 2. サイトの速度をクリック 3. ページ速度をクリック |
表示速度を速くするためには、画像サイズの圧縮が効果的です。
具体的には、50〜100キロバイト以内への圧縮や、jpgではなくwebp形式の活用が該当します。
また、キャッシュの活用やレスポンシブデザインの表示時に不要なPC表示用のコードを読み込ませないなどの工夫もポイントです。
CTAの明確さ
CTAが明確でない場合も、直帰率が高くなる傾向があります。
CTAとは、Call To Action(コール トゥ アクション)の略で、流入者に対し具体的な行動を誘導することです。具体的な行動を喚起するために、Webサイト上に設置されたイメージやテキストを指します。
ユーザは、次にどのようなアクションをすれば良いか分からなければ、迷いや不安を感じ、直帰につながります。
CTAボタンや内部リンクの設置、関連記事の表示などによる、誘導が欠かせません。また、ただ設置するだけでなく目立つようにするなど工夫も必要です。
モバイル端末に非対応
スマートフォンなどモバイル端末への非対応も、直帰率が高まる要因の一つです。
近年は、スマートフォンの普及率が高く、多くのユーザがスマートフォンでWebサイトを閲覧しています。
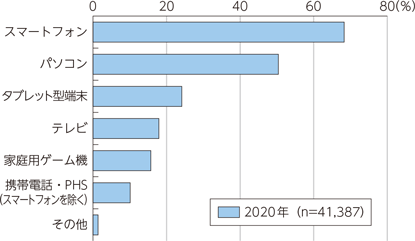
以下は経済産業省が発表した「インターネット利用端末の種類」に関するデータです。

上記データによれば、トップはスマートフォンで68.3%、次いでパソコン50.4%、タブレット端末24.1%となっています。
スマートフォンは、パソコンと比べ画面が小さく、細かな閲覧や操作が簡単ではありません。
また、2015年4月21日にGoogleは、スマートフォンで見やすいデザインか否かが、モバイル検索の順位に影響を与える「モバイルフレンドリーアップデート」を行いました。
さらに、2018年3月27日に本格導入された「モバイルファーストインデックス」で、SEOを決定する評価対象が、モバイルサイトのコンテンツになり、モバイル端末に非対応の場合は、SEO順位が低下する可能性もあります。
サイトやネット記事などのコンテンツは、パソコンを利用した作成が一般的ですが、スマートフォンでの視認性・操作性のチェックが必要です。
ユーザーエクスペリエンスの問題
ユーザが得る経験であるユーザーエクスペリエンスも直帰率に影響します。インターネットを利用し、情報を検索するユーザの多くが利便性を求めています。
以下のような機能により、より情報を得やすいサイト構成にすることが必要です。
| サイトの機能 |
| ◾️|チャットによるQ&Aなどのインタラクティブな機能 ◾️|良くある質問などをまとめたFAQ ◾️|シンプルなレイアウトとデザインの採用 ◾️|サイトマップやパンくずリストの作成 |
また、ユーザが目的のコンテンツにすぐ辿り着くために、サイト内検索機能の実装も効果的です。
多くの情報が掲載されているWebサイトでは、必要な情報をピンポイントに見つけることは簡単ではありません。サイト内検索機能の実装で利便性が高まれば、満足度や信頼性も向上し、「滞在時間」「離脱率」「セッション数」の改善も期待できます。
≫≫ 魅力的なデザインで売上アップ!ECサイト成功の秘訣と参考サイトを紹介
≫≫ サイト内検索とは?3つのやり方・導入方法から活用事例までを解説
GENIEE SEARCHで検索動線を改善
GENIEE SEARCH(ジーニーサーチ)は、導入社数900社以上・継続率99%の企業・ECサイト内検索ツールです。
以下などの機能で検索導線を改善し、UI/UXやCVRの向上、離脱防止などの効果が得られます。
| 企業サイトで使用できる機能 | ECサイトで使用できる機能 |
| 横断検索 検索アシスト辞書機能 Googleアナリティクス連携 高速・確実な検索機能 おすすめリンク 検索ログ統計 絞り込み機能 サムネイル表示機能 クイックプレビュー モバイル対応 スペルチェック 入力サジェスト ホットワード PDF検索 |
入力サジェスト 絞り込み機能 関連キーワード検索 画像サジェスト 並び替え ランキング表示 ホットワード おすすめリンク Googleアナリティクス連携 表記揺れ対応 表示順位制御 商品比較検討 類語辞書 ポップアップ表示 レコメンドオプション |
≫≫ ECサイトを使いやすくする「GENIEE」のEC導線改善ソリューション
成果を上げた
レコメンド施策事例集






直帰率の平均を改善するには?

直帰率の平均を改善するためには、Webサイトの品質を高め、ユーザ満足度の向上が欠かせません。
ここからは、直帰率を改選する以下の方法について詳しく解説します。
≫≫ ラコステ ジャパン様「検索利用者の直帰率83%改善、CV率約2.8%向上」事例
| ・コンテンツの充実化 ・リンクや広告の品質向上 ・適切な検索キーワードや広告の選定 ・ページの読み込み速度の最適化 |
コンテンツの充実化
コンテンツの内容を見直し、足りないコンテンツを充実化することが効果的です。
テキスト情報はもちろん、画像や動画などの視覚的な要素も効果的に活用し、ユーザから興味・関心を得る工夫が欠かせません。
また、ECサイトの場合は商品の説明文や画像の確認も必要です。
他のECサイトと比べ、商品情報が分かりにくかったり、魅力が伝わりにくい場合、離脱の原因になります。
≫≫ 売れる商品画像の撮影テクニックとは?画像加工も含めて解説!
リンクや広告の品質向上
直帰率を抑えるためには、ユーザの行動を促す適切なリンクの挿入も必要です。
とくに、オウンドメディアやブログなどで直帰率が高い場合は、内部リンクに問題がある可能性が存在します。
ユーザのニーズを分析・想定し、興味がある関連ページへの誘導をすれば、直帰率の抑制が可能です。
さらに、誘導文の改善も行えば他ページへの回遊が期待できます。
広告も含め、分かりやすいリンクやCTAボタンなどを必要な箇所に設置し、適切なユーザの導線作りをすることが大切です。
適切な検索キーワードや広告の選定
キーワードの検索意図と流入したページの内容が合わなければ、離脱につながります。
サイトに流入したユーザのキーワードを分析し、目的を達成できているか、求める情報が得られているかの分析が必要です。
もし、ユーザの意図と提供している情報がズレていれば、直帰率が高まります。
また、ファーストビューの改善も効果的です。流入してまず始めに目に入る画面で、ユーザに目的を達成できる期待感を与えられれば、信頼性が向上します。
さらに、広告内容とページコンテンツの見直しもおすすめです。広告の画像やテキストを確認し、キーワードとコンテンツに相違がないか確認しなければなりません。また、広告配信は興味・関心度合いが高くないユーザに行っても、コンバージョンにはつながりません。ターゲティングや配信先の見直しもポイントです。
≫≫ 【2025年最新】サイト内検索ツールおすすめ10選を徹底比較!成功事例から学ぶ選び方
ページの読み込み速度の最適化
ページ読み込み速度の最適化も改善に役立ちます。ページの表示スピードが遅ければ、ユーザは待ちきれずに離脱してしまいます。
サイトの見やすさやデザインへのこだわりにより、高解像度の画像や動画を挿入すれば、表示に時間がかかります。スピードとビジュアルのバランスが大切です。
まずは、PageSpeed InsightsやGoogleアナリティクスを活用し、自社サイトの表示が速いか遅いかを把握することが必要です。もし、遅い場合には以下を見直し速度を最適化しましょう。
| スピードが遅い場合の対応 |
| ◾️|画像や動画サイズの圧縮、データ形式の変更 ◾️|不要なスクリプトやCSSの削除 ◾️|キャッシュやCDNの利用 ◾️|レスポンシブデザインの採用 |
まとめ

この記事では、離脱率・直帰率の概要と違いや平均値、高くなる原因と対策について解説しました。
Webサイトの効果を高めるためには、ユーザ満足度を図る指標である離脱率・直帰率などを見直し、PDCAサイクルによる改善が欠かせません。
また、「コンテンツの充実化」「リンクや広告の品質向上」「適切な検索キーワードや広告の選定」「ページの読み込み速度の最適化」を実施すると直帰率の改善が期待できます。
さらに、ユーザーエクスペリエンスも直帰率に影響を与えます。サイト内検索ツールを導入し、導線整備とユーザーエクスペリエンスを向上させましょう。
ツールは複数ありますが、サイト内検索一筋20年の「GENIEE SEARCH」をご検討ください。
ECサイトに必要な機能がパッケージングされており、大手企業や金融、官公庁などシリーズ累計で900社以上が利用しています。
成果を上げた
レコメンド施策事例集






サイト内検索のオススメ記事
「導線改善ツール」を導入して
ECサイトの売上改善を実現した事例集

資料ダウンロード

GENIEE SEARCH編集部
(X:@BST_hoshiko)
ECサイトや企業サイトにおける快適なユーザ体験を実現するための導線改善方法から、ECマーケティングの手法まで幅広く情報を発信しています。