魅力的なデザインで売上アップ!ECサイト成功の秘訣と参考サイトを紹介
売れるECサイトに共通するのは「デザイン性」です。ECサイトのデザイン性とは、そのブランドのコンセプトカラーに合わせて見た目を美しくみせるだけではなく、機能性も考慮されたデザインであることも含まれています。
見た目がおしゃれでも売上に直結しないなど、ECサイトのデザインに悩みを持つ方は少なくありません。
「サイトのデザインってどうやるの?」
「売れるデザインのポイントは?」
「参考になるECサイトを教えてほしい」
この記事では、こうしたECサイトのデザインについての悩み解決を助けます。ぜひ参考にしていただき、ECサイト構築にお役立てください。
成果を上げた
レコメンド施策事例集






目次
売れるECサイトデザインの3つのポイント

ECサイトで成果を出すために「売れるデザイン」にこだわりましょう。最も重要なのはユーザ目線で考えられていることです。
たとえば、製作側がクオリティの高いECサイトを構築できたと思っても、ユーザ側から「使いづらい」「見づらい」と思われてしまうデザインではCVRは低くなってしまいます。
売れるデザインにするために、この章では3つのポイントを紹介します。
- 1. シンプルで直感的なナビゲーション
- 2. 魅力的な商品表示と写真の活用
- 3. レスポンシブデザイン
1. シンプルで直感的なナビゲーション
ナビゲーションは、ユーザがECサイト内をスムーズに移動できるかどうかを左右する重要な要素です。
ECサイトのナビゲーション機能としてグローバルメニューがありますが、メニューをユーザベースの構成にすると、直感的なナビゲーションを実現でき、ユーザは迷わずに目的のページにたどり着くことができます。
ユーザベースの構成とは、LACOSTEの公式オンラインショップのように、ECサイトに訪れるユーザの性別や目的をカテゴライズして表示させることです。このようにすることで、ユーザはカテゴライズされた情報をもとに目的のページをすぐに見つけることができます。

また、グローバルメニューはモバイルビューで見ると、ハンバーガーメニューを使用しているECサイトは多くあります。このハンバーガーメニューに対しても直感的にメニューとわかるようにしてあげることも大切です。

≫≫ Webサイトのナビゲーションメニューの種類と役割を徹底解説
2. 魅力的な商品表示と写真の活用
ECサイトでは、商品の購入を検討する際、その場で手にとって確認できないため、魅力的な商品表示と写真の活用が欠かせません。
高画質な写真や複数のアングルからの画像を掲載し、特徴や質感などについて詳細な解説をいれることが重要です。また、口コミや評価を掲載することでも信頼性を高めることができます。
≫≫ 売れる商品画像の撮影テクニックとは?画像加工も含めて解説!
3. レスポンシブデザイン
レスポンシブデザインとは、スマートフォンやタブレットなどのユーザが利用する異なるデバイスの画面サイズに対して表示を最適化するデザインです。
現代のインターネット検索は、モバイル端末での利用が主流で、ECサイトでのショッピングも同様です。総務省の調査によると、スマートフォンの保有率は調査世帯の約9割以上となっており、個人のインターネット利用機器も20〜59歳の年齢層では約9割がモバイル端末というデータが出ています。
そのため、現代では異なる画面サイズを自動で最適化し、快適にサイト閲覧ができるレスポンシブデザインはECサイトにとって不可欠な要素といえます。
≫≫ サイト内検索でスマホECサイトの購入売上を改善する方法
売れるECサイトのUI/UXデザイン

売れるECサイトには「UI」と「UX」が欠かせません。ここではUI・UXデザインについて紹介していきます。
- UIとは?意識する3つのポイント
- UXとは?意識する3つのポイント
UIとは?意識する3つのポイント
UIとは「ユーザインターフェース」の略称で、ユーザとWebサイトの接点となるデザインを指します。
ここでは、質の高いUIを設計するためのポイントを3つ紹介します。
1. ファーストビューにこだわる
UIデザインではファーストビューにこだわりましょう。ECサイトを訪れた際に、一目でユーザの興味を引く情報を掲載しておくことが大切です。
ユーザがECサイトのトップページに流入してきた際にファーストビューを見て、ECサイトに自身が求める情報が掲載されているかを判断します。
ファーストビューが悪く期待値が低ければ離脱につながるため、ユーザを惹きつけるキャッチコピーやデザインにしておくことが大切です。
2. 価格の表記は明確にする
価格表記は明確にしましょう。ユーザが知りたいのは商品の情報と購入価格です。定価よりも税込価格を掲載し、配送料金も明記しておきます。いわゆる「明朗会計」のECサイトであれば顧客満足度を上げることができます。
商品ページに「税抜価格」を掲載したり、送料についての記載が無い場合、購入の最終段階である決済のタイミングで税込・送料込みの価格が表示されるため、ユーザは想定していた価格よりも高いと感じ、カゴ落ち率が高まります。
カートに商品を入れてもらうことは大切ですが、購入につながらなければ意味がありません。商品の掲載は最初から税込価格で掲載し、配送料金を明記しておきましょう。
3. トンマナを合わせた色使い
トンマナとは「トーン&マナー」を略した言葉で、デザインやスタイルに一貫性をもたせ、ユーザに与える印象を統一するためのルールを意味します。Webデザインは0から作るものではありません。まずはサイトのコンセプトなどを明確にし、全体のデザインを決めます。
トンマナで大切な要素は色使いです。Webデザインでは基本的に、以下のように3色程度に絞った色使いがおすすめです。
◾️|ベースカラー(70%)
◾️|メインカラー(25%)
◾️|アクセントカラー(5%)
ベースカラーは背景色などに使います。メインカラーはECサイトのイメージを打ち出す色です。アクセントカラーは強調色とも呼ばれ、デザインに変化を加える役割があります。
UXとは?意識するべき3つのポイント
UXとは「ユーザエクスペリエンス」の略称です。ユーザが商品やサービスを通じて得られる体験のことです。ECサイトでは、ユーザ流入から商品購入などの一連の「ユーザ体験」を指します。
UXデザインにとって重要なのが「サイト内検索」です。ECサイト内で欲しい商品を効率的に探せるようになることで、ユーザの主観的・時間的側面にも配慮することができます。
ここでは、UXを意識するべき3つのポイントを紹介します。また、サイト内検索の詳しい情報は以下の記事で解説していますので、ぜひ参考にしてください。
≫≫ サイト内検索とは?3つのやり方・導入方法から活用事例までを解説
1. 0件ヒットを防止する
「0件ヒット」とは、ECサイト内で欲しい商品を検索しても何もヒットしなかった状況を指します。0件ヒットはユーザの主観的・時間的・状況的側面において、マイナスの印象を与え、離脱率を高めます。
0件ヒットの要因には検索キーワードの「表記ゆれ」が考えられます。ECサイトにおける表記ゆれとは、同じ商品について複数の異なる表記がある状態です。たとえば、「靴下」と「ソックス」などの表記の違いで検索にヒットしない場合があります。
また、ユーザの検索キーワードの入力ミスや、ECサイト側の表記とのミスマッチなども含まれます。対策としては、検索時にキーワードを補足するサジェスト機能や類語もヒットするようにする辞書機能が有効です。
≫≫【2025年最新】サイト内検索ツールおすすめ10選を徹底比較!成功事例から学ぶ選び方
2. 画像付きサジェストで商品候補を表示する
画像付きサジェストとは、キーワード検索時に候補となる検索キーワードと関連商品が画像付きで表示される機能です。例えば、検索窓に「フラ」と入力検索すると、「フライパン」「フランス産」といった候補語とともに、関連した商品が画像付きで複数表示されます。
画像付きサジェストのメリットは検索精度が向上することでユーザが商品を見つけやすくなり、コンバージョン率が高くなることです。
≫≫ 画像付きサジェスト導入事例|株式会社ラコステ ジャパン様
3. 絞り込み機能で商品を見つけやすくする
絞り込み機能とは、ユーザが指定した条件で商品を絞り込める検索機能の一つです。価格帯やブランドなどの細かな絞り込み条件をECサイトに持たせることができます。
絞り込み機能のメリットは、ユーザニーズに合わせ商品を提示できるため、効率的かつ高い利便性を提供でき、ユーザの満足度向上につながる点です。
≫≫ 絞り込み検索とは?検索時の使い方からWebサイトに実装する方法まで徹底解説
ECサイトデザインの参考サイト

適切なECサイトデザインは、訪問ユーザに良いブランドイメージを伝え、安心感や信頼性が向上させるというメリットがあります。また。分かりやすいレイアウトやナビゲーション、見やすいフォントを用いることでユーザの滞在時間を高め、コンバージョン率向上にもつながります。
よいサイトデザインを実現するためには、他社の優れたデザインを参考にすることも重要です。ここでは、ECサイトデザインの参考になるサイトをご紹介します。
- MUUUUU.ORG
- SANKOU!
- I/O 3000
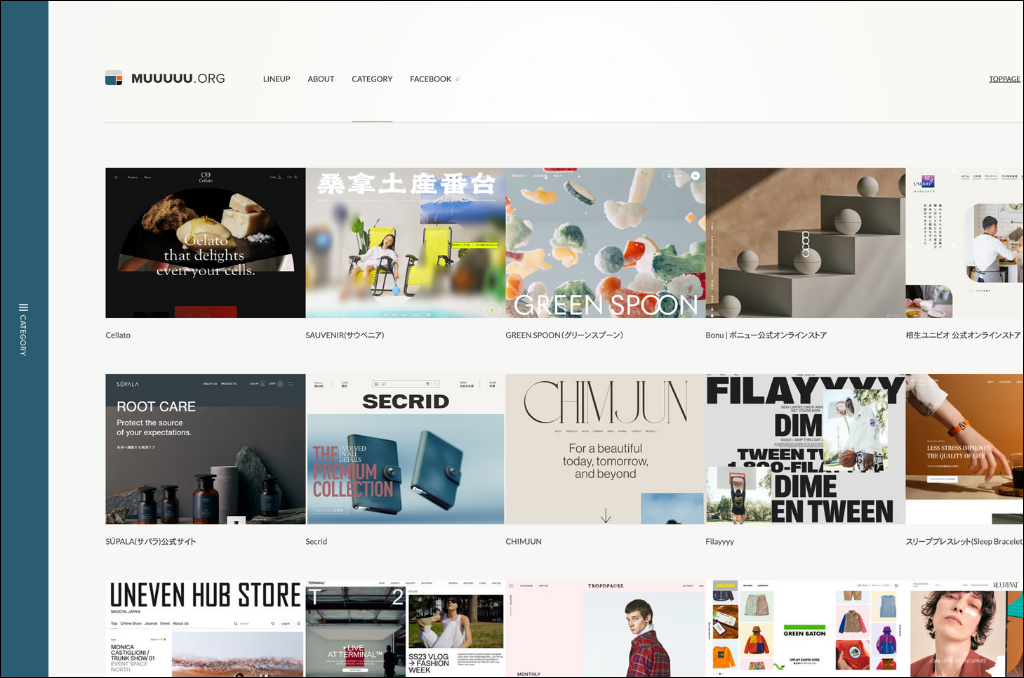
MUUUUU.ORG

「MUUUUU.ORG」とは、Webデザインのポータルサイトです。シンプルなデザインと縦長のレイアウトになっています。また、レスポンシブデザインを取り入れているため、異なるデバイスでも見やすくなっています。
詳細:MUUUUU.ORG
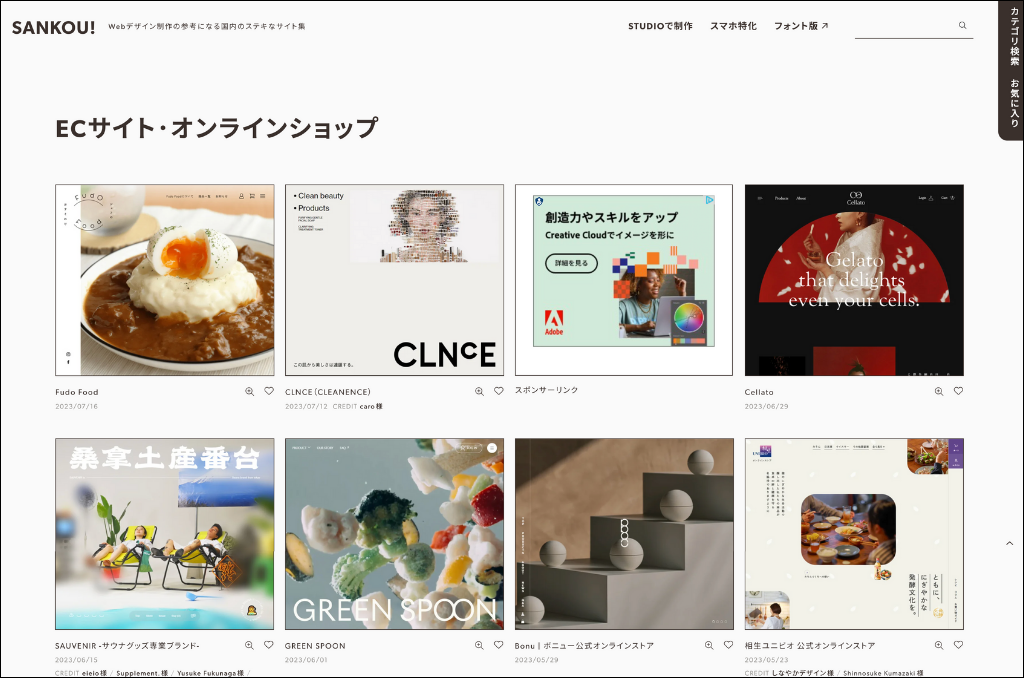
SANKOU!

「SANKOU!」はデザインの参考になるWebサイトを集めたギャラリーサイトです。国内のサイト約3,290件を掲載しています。
レスポンシブデザインはもちろんのこと、サイトの種類やテイスト・あしらいなど、カテゴリ別での検索も可能です。サイト内検索の精度も高く、参考にしたいサイトデザインを効率的に探すことができます。
詳細:SANKOU!
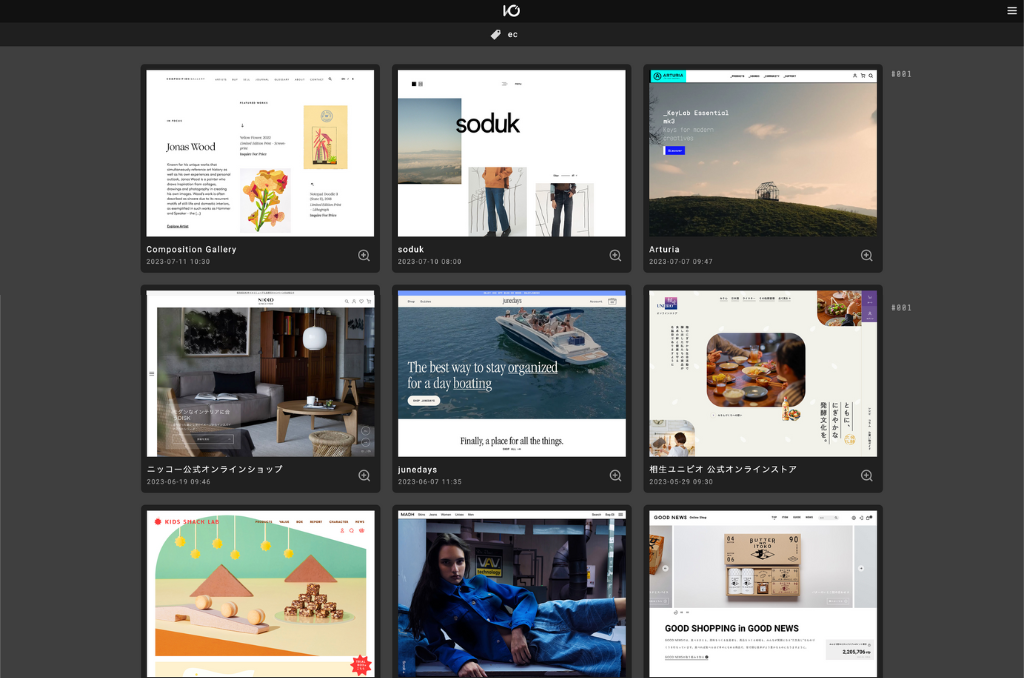
I/O 3000

I/O 3000は、国内外問わずのWebデザインギャラリーサイトです。更新頻度が高く、毎月20件ほどのサイト事例が掲載されます。
カテゴリー別やタグ別での検索や、ランダムに事例が表示されるシャッフル機能も備えています。
詳細:I/O 3000
まとめ

この記事では、売れるECサイトのためのデザインについて解説しました。
サイトデザインはUIとUXが重要であり、ユーザの購買行動やリピートにつなげるため意図的にデザインすることがポイントです。特にサイト内で効率的に商品を探せる仕組みが必要となります。
「購入したくなる体験」を提供するためには、ユーザの主観的・時間的・状況的側面を考慮してサイト内検索の導入がおすすめです。効果的なツールをお探しなら、以下のおすすめ記事に詳しく紹介していますので、ぜひご覧ください。
成果を上げた
レコメンド施策事例集






サイト内検索のオススメ記事
「導線改善ツール」を導入して
ECサイトの売上改善を実現した事例集

資料ダウンロード

GENIEE SEARCH編集部
(X:@BST_hoshiko)
ECサイトや企業サイトにおける快適なユーザ体験を実現するための導線改善方法から、ECマーケティングの手法まで幅広く情報を発信しています。