サイト内検索のデザインをカスタマイズ!SBOが重要な理由とは?
Webサイトに欠かせない要素の一つであるサイト内検索機能は、訪問したユーザが探す商品やコンテンツを検索できるだけでなく、さまざまな機能が搭載されています。
上手に活用すれば、ユーザビリティや回遊率を高め、売上の向上が期待できます。
しかし、サイト内検索機能のデザインやレイアウトについて、十分に重要性を理解しているECサイトは多くないでしょう。
そこで今回は、サイト内検索におけるデザインについて詳しく解説します。
サイト内検索機能の追加やデザイン変更を検討している方、Webサイトの売上を向上させたい方は、ぜひ参考にしてください。
≫≫ サイト内検索とは?3つのやり方・導入方法から活用事例までを解説
EC導線改善ソリューション


目次
Googleサイト内検索のデザイン変更方法
サイト内検索を無料で簡単に導入ができるツールがGoogleサイト内検索です。
適切なGoogleサイト内検索の活用でユーザを目的の商品へスピーディーに導くことで、離脱防止やCVRの向上が見込めます。
ただし、単にGoogleサイト内検索を設置すればよいわけではなく、ユーザが活用しやすいよう、わかりやすく使いやすいデザインにするのが重要です。
Googleサイト内検索は、Webサイトにあわせ、デザインやレイアウトを選択しカスタマイズすることが可能です。
レイアウト変更の具体的な方法は以下の通りです。
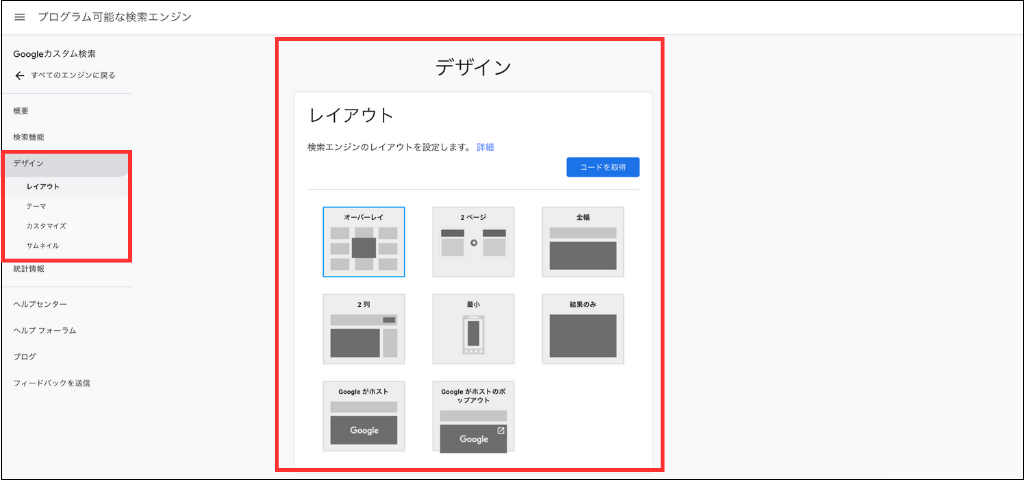
Googleサイト内検索のレイアウトを変更する
- 検索エンジンのリストから、編集するGoogleサイト内検索を選択する
- 左側のメニューの「デザインセクション」の中から「レイアウトタブ」を選択する
- 8つのレイアウトの中から、変更したいGoogleサイト内検索のイメージを選ぶ
- 「コードを取得」をクリックし、コードを取得する
- サイトにある既存のコードから取得したコードに張り替える
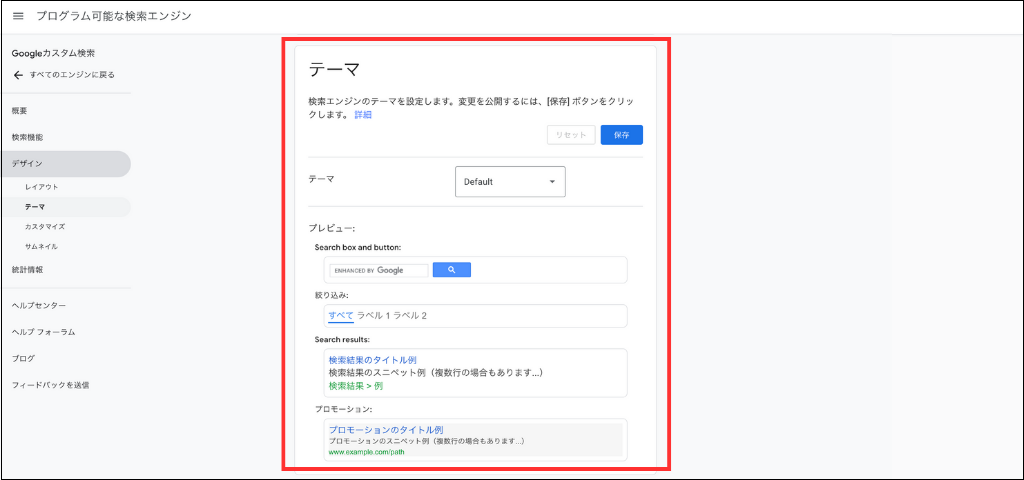
Googleサイト内検索のテーマを変更する

- 検索エンジンのリストから、編集するGoogleサイト内検索を選択する
- 左側のメニューの「デザインセクション」の中から「テーマ」を選択する
- プレビューなどを参考に、プルダウンリストから利用するテーマを選択する
- 「保存」をクリックし、反映させる
Googleサイト内検索で利用するテーマは「リセット」ボタンをクリックすることで直前のテーマに戻せます。
また、デザインセクションのテーマが自社のWebサイトにあわない場合は、手動でカスタマイズも可能です。
さらに、テーマやレイアウト変更だけでなく、ロゴの追加・検索結果内のサムネイル表示の有効無効の切り替えもできます。カスタマイズで、ユーザが利用しやすく、自社のWebサイトにあったデザインやレイアウトにしましょう。
≫≫ Googleカスタム検索の設置方法と最適なサイト内検索の選び方
サイト内検索のデザインがもたらす影響

サイト内検索のデザインはユーザビリティに影響するだけでなく、売上を左右する一つの要素でもあります。
ここからは、サイト内検索のデザインがもたらす影響について詳しく解説します。
- ユーザビリティの向上
- サイトの回遊率の改善
- 検索窓を6ピクセル変えるだけで4.8億円改善した事例も
ユーザビリティの向上
サイト内検索のデザインは、ユーザビリティに影響をあたえます。
サイト内検索のデザインをわかりやすくしたり、見つけやすい場所に設置したりするなどのカスタマイズを行えば、利用率が向上します。
サイト内検索が見つけやすく使いやすいデザインであれば、ユーザが検索を使って欲しい商品をすぐに見つけられるようになり、結果としてサイト全体のユーザビリティが向上します。
≫≫ サイト内検索機能を導入するメリットから導入方法を解説
サイトの回遊率の改善
サイト内検索のデザインは、サイトの回遊率にも影響をあたえます。
回遊率とはユーザの訪問数に対するPV数を割合として表したもので「回遊率=PV数÷訪問数」で計算されます。
ECサイトの場合は、回遊率が高い方がユーザに商品を見てもらえる回数が増えるため、購入機会を増加させられるでしょう。サイト内検索が使いやすいデザインであれば、ユーザは検索を利用しさまざまな商品を閲覧・比較するため、回遊率が高まります。
例えば、ファーストビューの目立つ位置にサイト内検索を表示するのも、使いやすいデザインです。
株式会社WACUL社が調査したデータによると、ファーストビューにサイト内検索を表示させるようにカスタマイズした場合と、そうでない場合を比較するとサイト内検索を表示させるデザインの検索利用率が2.6倍となりました。
また、サイト内検索を小さな虫眼鏡のアイコンで表示したり、ハンバーガーメニューの中に配置するデザインのECサイトもありますが、こちらはあまりおすすめしません。
検索ボックスで表示した方が、そうでないケースと比べ利用率が1.2倍になるというデータもあります。
≫≫ ECサイトのCVRが改善する5つの施策とサイト内検索の最適化
検索窓を6ピクセル変えるだけで4.8億円改善した事例も
通常、サイト内検索を利用するユーザは、購入意欲が比較的高い傾向にあります。
前述の通り、サイト内検索のデザインの工夫によりユーザビリティや回遊率の向上を行えば、売上向上につなげられる可能性が高いでしょう。
実際に、ヤフーではサイト内検索ボックスの大きさを22ピクセルから28ピクセルへ6ピクセル変えただけで、4.8億円の改善に成功した事例があります。
「たかがサイト内検索ボックス」と考えている方もいるかもしれませんが、ECサイトの売上に確実に影響する要素です。
≫≫【2024年最新】サイト内検索ツールおすすめ10選を徹底比較!成功事例から学ぶ選び方
EC導線改善ソリューション


サイト内検索のデザイン性を高めるSBO(検索窓最適化)

SBOとはSearch Box Optimizationの略で、検索窓最適化のことです。
サイト内検索は、基本的に入力フィールドと送信ボタンの2つで成り立っているため、デザインやレイアウトの設定が後回しになりがちです。
ただ、先ほどお伝えした通り、サイト内検索はユーザビリティや回遊率などに影響をあたえ、売上の改善も見込める重要な役割を担っています。
とくに、ECサイトなどの情報量が多いサイトの場合、サイト内検索機能の利用率は高くなります。
ここからは、サイト内検索のデザイン性を高めるSBO(検索窓最適化)について詳しく解説します。
- ページの上部に検索窓を設置
- 虫眼鏡のアイコンの使用
- 検索窓の視認性を高める
- プレースホルダーの活用
- 適切な検索窓のサイズ設定
- サジェスト機能を搭載
- 全てのページに検索窓を設置
- レスポンシブ対応
ページの上部に検索窓を設置
ページの上部にサイト内検索の検索窓を設置し、ユーザの目に入りやすくすることが重要です。
先ほど解説した事例では、ファーストビューにサイト内検索を表示させるようにカスタマイズした場合と、そうでない場合を比較すると、ファーストビュー表示させたデザインのサイト内検索の利用率が2.6倍となっています。
実際に、Webサイトの上部に検索窓を設置しているサイトは多く、ユーザが検索窓の位置を推測しやすいデザインと言えるでしょう。
虫眼鏡のアイコンの使用
ユーザがわかりやすいように、サイト内検索の検索窓のそばに虫眼鏡アイコンを設置しましょう。
ユーザインタフェースデザインの基本は、ユーザがパッと見て何があるかを理解できるようにすることです。
Webサイトを訪問するユーザは、インターネットに慣れている方だけではありません。
不慣れなユーザのためにも、直感的に操作ができるデザインにする必要があります。
アイコンは、意味や使い方を伝えるのに絶大な効果があり、虫眼鏡アイコンがあればテキストなしでも検索窓と理解してもらいやすくなります。
虫眼鏡アイコンなどを使用し、できるだけ多くのユーザがわかりやすく、行動しやすいデザインを心がけるのがおすすめです。
検索窓の視認性を高める
視認性を高めるとは、一目見て分かるようにすることです。
サイト内検索機能を使用するための検索窓の場所がわからなければ、ユーザは活用できません。中には、カーソルを虫眼鏡のアイコン近くに持っていかなければ検索窓が表示されないデザインを採用しているWebサイトも存在しますが、このデザインはおすすめしません。
アイコンのサイズはあまり大きくないケースが多いため、ユーザが気づかない可能性があります。
ユーザが検索したいと思った瞬間に、サイト内検索にアクセスできるデザインを意識しましょう。
前述の通り、ページ上部に表示したり、虫眼鏡アイコンのそばに設置したりする以外にも、ユーザ視点でデザインを検討してみてください。
プレースホルダーの活用
プレースホルダーとは、検索窓に例文などをあらかじめグレーで入力しておき、ユーザが検索キーワードの入力時に迷わないようにする機能のことです。
あらかじめ入力された文字は、ユーザがテキストを入力した時点で消え、検索窓が未入力の状態であれば再度表示されます。
Webサイトの検索窓だけでなく、会員情報や支払情報、住所などの登録をする際のフォームなどに活用されるケースもあります。
例えば以下のようなテキストを入力しておけば、サイト内検索の場所がわかりやすくなるのはもちろん、どのようなキーワードで検索をすればよいかもわかりやすくなるでしょう。
◾️|商品名を入力してください
◾️|どの商品をお探しですか?
◾️|商品を探す(キーワードを入力) など
適切な検索窓のサイズ設定
Webサイトによっては、検索窓が小さすぎたり短すぎたりするものがありますが、これもまたユーザにとって使い勝手がよいとはいえません。
もちろん、検索窓の幅が短くても長文や複数のキーワード入力は可能です。しかし、入力した文字が途中で見切れてしまい、ユーザからすれば検索キーワードの見直しや再入力に手間がかかります。
また、検索窓が小さすぎてもユーザにとって見つけづらくなります。
ちなみに、検索窓が短い場合、ユーザは短く曖昧なキーワードを入力する傾向があり、欲しい商品の情報に到達する可能性も下がります。
一方、検索窓が長すぎれば、検索キーワードの入力位置と検索ボタンの間隔が大きくなり、これもまた使い勝手が良くありません。
検索窓の長さや大きさは、キーワードの90%を表示できる程度が最適といわれており、27文字程入力できるサイズがよいとされています。
ただし、販売している商品などにより異なるため、実際によく検索されているキーワードを分析し、A/Bテストなども行った上で適切なサイズを見極めるとよいでしょう。
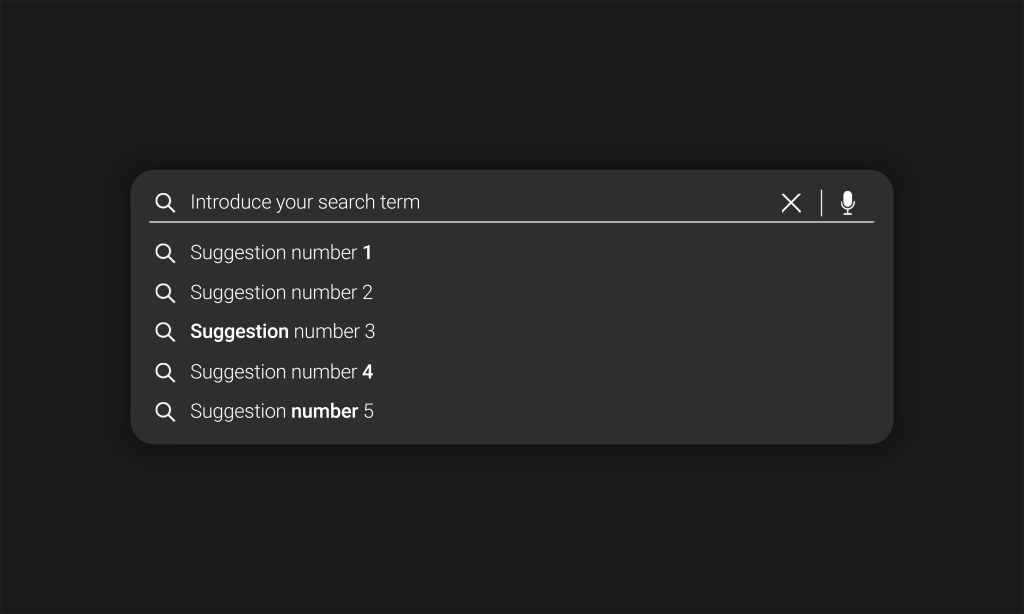
サジェスト機能を搭載
サジェスト機能とは、検索窓にキーワードを入力する段階で、候補を先回りして表示させる機能です。
サジェストで表示された商品をクリックすればそのまま商品ページへ移動できるため、検索結果を表示し、一覧から目的の商品を見つけて移動する手間がありません。
また、キーワード入力の手間を軽減するだけでなく、入力ミスやうろ覚えのキーワードを補完することで、正しい検索結果に導くことが可能です。
ユーザは自分の欲しい商品を探すのに必要なキーワードを必ずしも知っているとは限りません。何度も検索キーワードを入力し検索しても自分の欲しい商品ページにたどり着けない場合、離脱につながります。
サジェスト機能を搭載していない場合、検索キーワードに不備があれば検索結果が0件と表示され、ユーザの離脱につながります。
サジェスト機能を実装することで、ユーザビリティの向上や機会損失の減少が期待できるでしょう。
さらに、テキストだけのサジェスト以外に、画像表示ができる画像付きサジェストを実装するのもおすすめです。テキストのみと比べ、画像はイメージがわきやすく、商品を知っているユーザはもちろんのこと、商品知識が曖昧なユーザにも商品ページへ移動してもらえる可能性が高まります。
検索窓にサジェスト機能が搭載されている場合、使用率が40%と高いサイトもあり、搭載していない場合はぜひご検討ください。
≫≫ ECサイトに必要なサイト内検索のサジェスト機能とは?導入するメリットを解説
全てのページに検索窓を設置
Webサイトにアクセスしたユーザがどのタイミングで検索を行うかは予想できません。
トップページなど一部でしかサイト内検索機能が利用できなければ、ユーザはサイト内検索の設置場所を探す必要があります。
サイト内検索の利用に手間がかかれば、その時点でユーザは面倒な印象を受けてしまい、結果的に離脱につながってしまうでしょう。
ユーザがどのページからでもサイト内検索を利用できるよう、サイトのヘッダなど全てのページから検索窓を利用できるようなデザインにしておくことがおすすめです。
レスポンシブ対応
レスポンシブ対応とは、ユーザが利用するパソコンやスマートフォン、タブレットなどのデバイスにあわせ画面のデザインが最適化されることです。
従来は、パソコンを利用しWebサイトを閲覧するユーザが多くいましたが、近年はスマートフォンの普及率が高く、スマートフォンでWebサイトを利用するユーザの割合が非常に多くなっています。
レスポンシブ対応していないECサイトの場合、ユーザはパソコン用のサイトをスマホで閲覧しなければならないため、見づらく、誤操作などにもつながります。
どんなに素晴らしい商品を販売するサイトでも、スマホでスムーズに見られなければ購買意欲も低下します。
レスポンシブ対応を行えば、スマホやタブレットなどさまざまなデバイスに画面が対応しているため、ユーザビリティが飛躍的に向上し、離脱も防げます。
また、レスポンシブ対応されたECサイトはGoogleからの評価も高くなるため、SEO対策にも有効です。
≫≫ 離脱率を改善する7つの方法とは?原因から対策までを解説
検索窓デザインの参考サイト

前章で解説した、サイト内検索のデザインを見直し、そのデザイン性を高めるSBOを行ったことで成果を出しているWebサイトは多数存在します。
ここからは、3つの参考サイトを例に、サイト内検索のデザインについて詳しく解説します。
- ラコステ公式サイト
- デアゴスティーニ・ジャパン公式サイト
- アイビューティーストアー
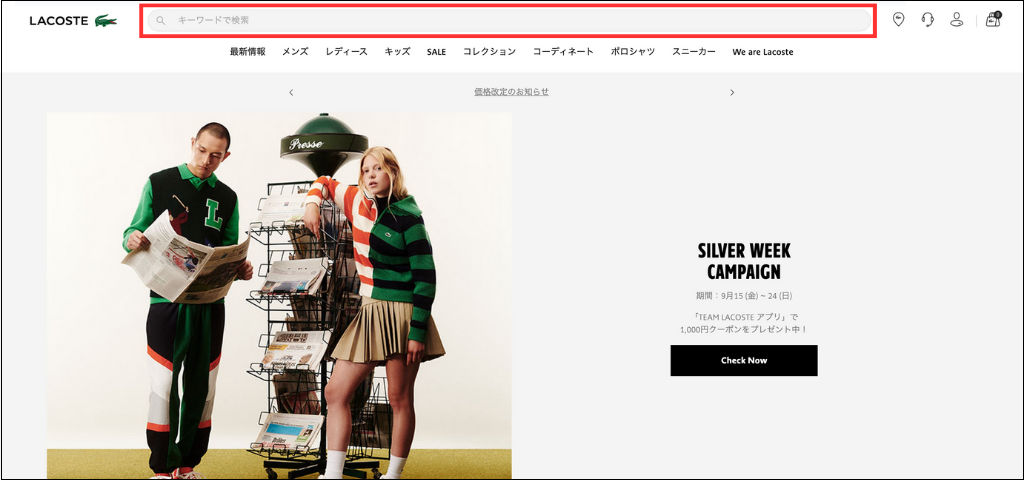
ラコステ公式サイト

ラコステ公式サイトは、衣料品および衣料雑貨などの販売を行うECサイトです。
ファーストビューに検索窓が表示されるよう、サイトのヘッダに検索窓を設置しています。
また、検索窓を一目で分かる大きさにし、虫眼鏡のアイコンやプレースホルダーの活用により、視認性やユーザビリティを高めています。
さらに、検索窓にキーワードを入力すると、テキスト・画像のサジェストが表示される機能を実装しているため、ユーザが欲しい商品を簡単に見つけられるようになっています。
ラコステ公式サイトでは、サイト内検索機能のデザインを変更し、サイト内検索利用者の直帰率を83%改善、さらにはサイト内検索経由のCV率を2.8%向上させる大きな成果を上げています。
デアゴスティーニ・ジャパン公式サイト

デアゴスティーニ・ジャパン公式サイトは、パートワーク(分冊百科)の販売などを行うECサイトです。
一目で分かるように検索窓を中央に設置し、ラコステ公式サイト同様、虫眼鏡のアイコンやプレースホルダーも活用しています。
また、人気ワードを表示するほか、「ジャンルから探す」ボタンを設置することで、キーワードを入力する手間を軽減しています。
さらに、検索窓にキーワードを入力すると、テキストや画像のサジェストが表示される機能を実装し、ユーザが簡単に商品を検索できるようになっています。サイト内検索のデザインを変更したことにより、前年対比で検索経由の受注数と売上が増加し、検索セッション数と離脱率の大幅な改善にも成功しています。
アイビューティーストアー

アイビューティーストアーは、化粧品やコスメなどの販売を行うECサイトです。
プレースホルダーを活用し「ブランド名やカテゴリなどを入力してください」と検索窓に表示させることで、ユーザがどのようなキーワードで検索すればよいかが非常にわかりやすくなっています。
また、ブランド名やカテゴリの検索キーワード候補が複数表示され、選びやすくなっているほか、「日焼け止め」など季節ごとのキーワードを表示させ、ユーザビリティを高めるとともに、おすすめ商品の積極的な提案を行っています。
まとめ

今回は、Googleサイト内検索のデザイン変更方法や、デザインがもたらす影響、デザイン性を高めるSBO、実際に検索のデザインを工夫している参考サイトについて解説しました。
サイト内検索をうまく利用し、デザインの工夫によりユーザビリティや回遊率を高めることができれば、売上向上が期待できます。
デザイン性を高めるSBO(検索窓最適化)のポイントは以下の通りです。
◾️|ページの上部に検索窓を設置する
◾️|虫眼鏡のアイコンを使用する
◾️|検索窓の視認性を高める
◾️|プレースホルダーを活用する
◾️|検索窓のサイズを適切にする
◾️|サジェスト機能を搭載する
◾️|全てのページに検索窓を設置する
◾️|レスポンシブ対応を行う
サイト内検索のレイアウトやデザインにこだわり、ECサイトの売上のさらなる向上を目指しましょう。
EC導線改善ソリューション


サイト内検索のオススメ記事
「導線改善ツール」を導入して
ユーザビリティの改善を実現した事例集

資料ダウンロード

GENIEE SEARCH編集部
(X:@BST_hoshiko)
ECサイトや企業サイトにおける快適なユーザ体験を実現するための導線改善方法から、ECマーケティングの手法まで幅広く情報を発信しています。